Themifyの投稿方法と便利な機能
子供にスマホと渡したらいつの間にか使い方をしてマスターしているのと同じように、直感的にサイト作成できるThemifyですが「始めから知っていればもっと効率よくサイト作成できたのに」と後から思う事がいくつかありました。
そんな経験からThemifyを使って投稿記事を作成するに当たり予め知っていた方が便利なことをまとめました。
事前準備
Themifyのテーマは実際のWeb画面を見ながら記事を作成するフロントエンドで、アドオンプラグインで機能を拡張して思い通りのWebサイトを簡単に作成できます。
サイト作成の初心者にはとても使いやすいテーマですが、サーバーのセキュリティー機能により作成した記事を保存できない場合があります。
保存出来ない時に起こる症状やその対処法を「投稿を保存できない時の対処方法」で紹介しています。先に一読しておくと、投稿を保存できなくなった場合でも、慌てずに対処できると思います。
1 外観・スタイルの設定箇所と優先順位
Themifyのテーマは、各投稿ページやモジュールごとにヘッダーやフッターのデザイン、サイドバーの有無、フォントや背景色など事細かにスタイルを変えることができます。また、レスポンシブルデザインを採用しており、各デバイスごとにフォントサイズなども指定することができます。
外観・スタイルの入力箇所には優先順位があり、未入力の場合はデフォルトの値が適応されます。優先順位の上位に数値が入力されている場合、下位の入力箇所を変更しても上位の入力欄の値が適応されます。
カスタマイズ < Themify Settings < 各投稿のcustom panel < Rowのスタイル< columnのスタイル < 各モジュールのスタイル
の順番で指定したスタイルが優先されます。
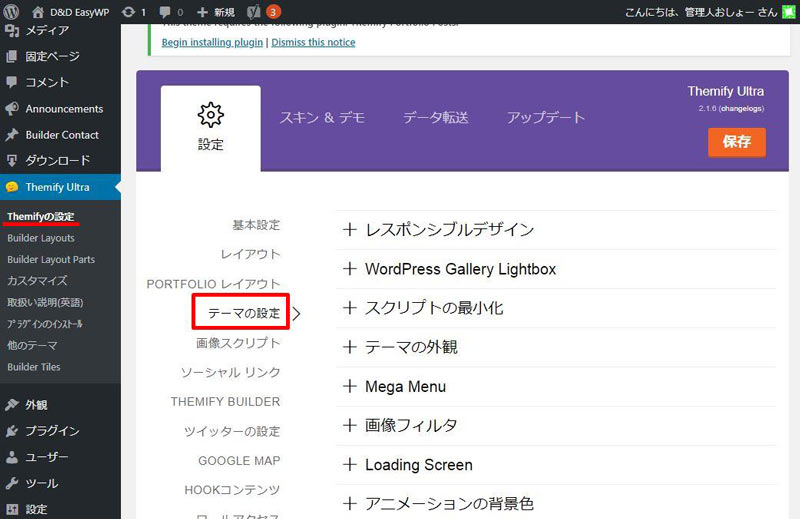
見出し(H1~H6)、フォント、背景色、ヘッダー・フッターデザインなどサイト全体を通して共通して使用するものは、カスタマイズやThemify Settingsで設定しておき、各投稿ページのデザインに応じて変更する必要が発生したもののみ個別に変更した方が使い勝手が良くなります。
私の経験からWebサイト作成の初心者がいきなりスタイルの基本設定を行うのは不可能に近いと思います。まずは外観・スタイルの値をデフォルトのまま投稿ページを4〜5作成してから、フロントエンドで変更状態を確認しながら外観やスタイルの調整を行った方が効率がいいと思います。
2 投稿(Post)、固定ページ、カスタム投稿(プラグイン)の違い
Themifyには記事を作成する場所が4ヶ所あります。
ワードプレスの共通仕様である
・投稿(Post)
・固定ページ
プラグインで拡張する
・ポートフォーリオプラグイン(無料)
・PTBプラグイン(有料)
の4ヶ所です。

投稿(Post)
投稿(Post)は、カテゴリーやタグで各投稿記事同士を関連付けすることができます。作成したカテゴリーやタグで記事を細分化してアーカイブページに記事の一覧を作成することができます。
ワードプレスで作成したサイトがSEO的に優れているとされる理由は、投稿記事同士が関連付けされるためボットがクロールしやすいことがあるようです。

固定ページ
固定ページは、カテゴリーやタグを用いて固定ページ同士を関連付けることができません。よって、404ページ、プライバシーポリシーページやお問合せページなど、固定ページ同士が独立した内容の記事を作成するの適しています。

Portfolio
ポートフォーリオプラグインで作成するカスタム投稿は、カスタム投稿同士を関連付けるタクソノミーを作成することはできますが、投稿(Post)のカテゴリーに紐付けすることはできません。
参考「Portfolioプラグイン」の使い方

PTB
PTBプラグインで作成したカスタム投稿は、タクソノミーだけでなく投稿(Post)のカテゴリーやタグに紐付けすることができます。
また、フォーマットを作成することができるので商品紹介ページなど同じ内容の記事を作成するのに適しています。さらに、PTBアドオンプラグインを使用して投稿(Post)では出来ない検索フォームの作成や投稿同士の関連付けなどができるようになります。
参考「PTBプラグイン」の使い方
基本的には投稿(Post)を使って記事を作成していきますが、カテゴリーに紐付ける必要がなければThemifyの無料プラグイン「Portfolio」を使用して投稿(Post)が散らかるのを防ぐことができます。
また、投稿の書式(フォーマット)を作成したり、カテゴリーに紐付ける必要がある場合には有料ですが「PTB」を使用した方が便利です。
投稿先を変えるとURLアドレスが変わるのでSEO的には好ましくありませんが、301リダイレクトを.htaccessに記述すればランキングを引き継ぐことができます。ただし、投稿数が多くなると設定しする301リダイレクトも当然多くなるのでかなり手間になりますが・・・。
参考「.htaccessでベーシック認証・IPアドレス制御・リダイレクトする方法」
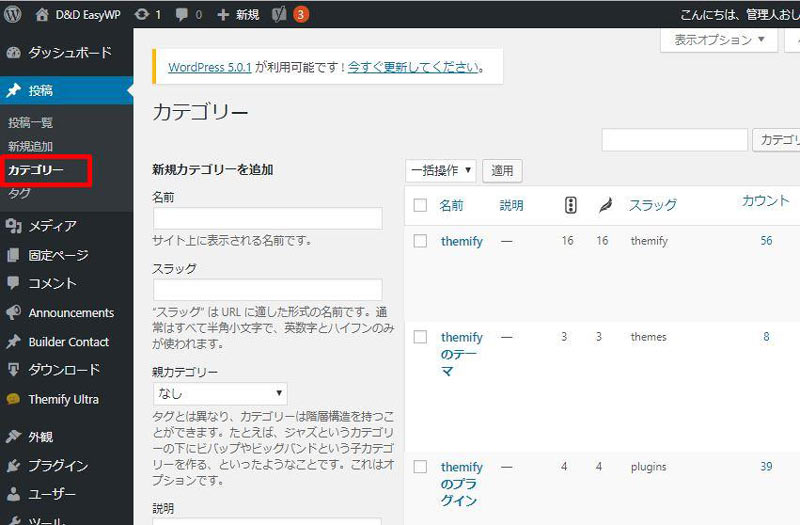
3 カテゴリーを設定する
サイトの構想を基にどんな内容の記事が主体としていくのか決めて、それらに合ったカテゴリーをいくつか作成しておきます。ワードプレスの基本設定に仕方にも寄りますが、カテゴリーのスラグは、投稿URLを構成します。複数のカテゴリーを選択した場合は、「メイン」と表示されているカテゴリーのスラグが選ばれます。

投稿(Post)などの投稿画面からカテゴリーを追加することもできますが、カテゴリー表記を日本語にするとスラッグも日本語になってしまいSEO的に望ましいものとは言えません。投稿画面からカテゴリーを追加した場合はスラッグの修正を忘れずに行ってください。
先の述べた通り、カテゴリーを後から変更すること自体は簡単ですが、SEO的に大きな影響を与えかねないのでできる限り後から変更することが無いように検討を重ねてカテゴリーを決定した方がいいでしょう。
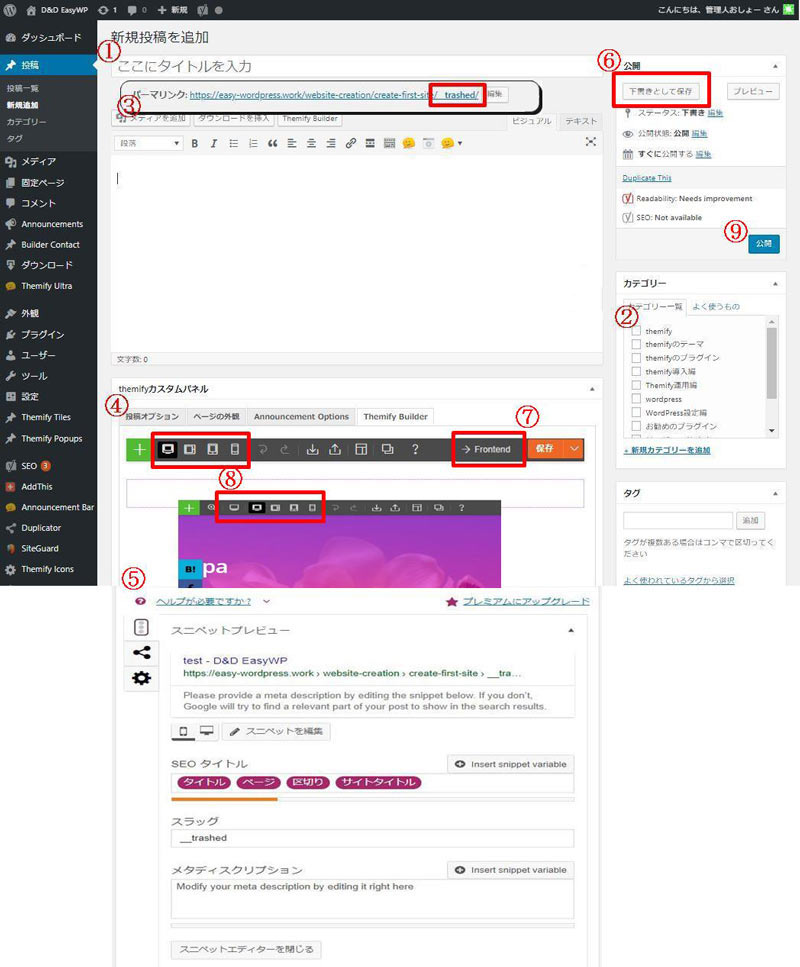
4 投稿の作成手順
先に説明した通り、投稿ページは4種類ありますが基本的に手順はどれも同じです。
投稿(Post)で説明します。

① タイトルを入力する。
② カテゴリーを選択する。
③ パーマリンクが表示されるのでポストネーム部分を打ち替える。(パーマリンクが表示されない場合は「下書きを保存」をクリックしてください。)
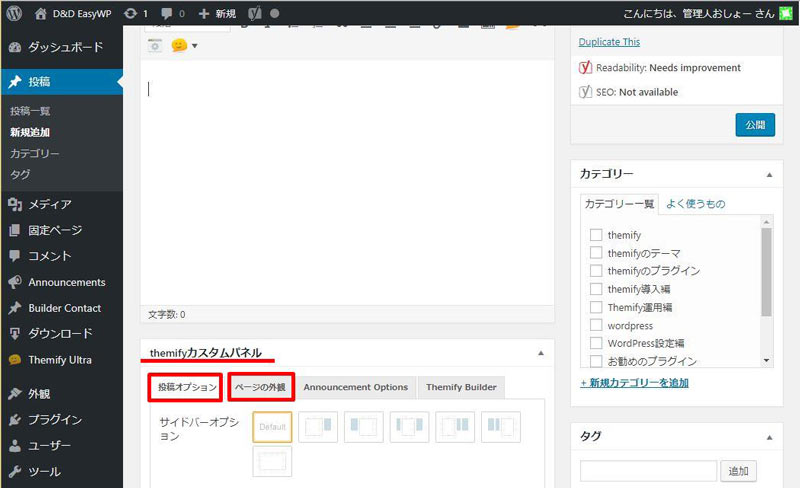
④ 外観を選択する。(デフォルトから変更する場合。後からでも変更可)
⑤ Yoast SEOのスニペッドを入力する。
⑥「下書きとして保存」をクリックする。(下書きを保存しないとフロントエンドで編集できません。)
⑦ フロントエンドに移動して記事を作成する。
⑧ 完成したらデバイスごとにWeb表示を見栄えやスタイルを確認する。
⑨ 問題がなければ「公開」をクリックする。
注意すべき点は、
・タイトルを日本語で入力するとワードプレスの仕様上パーマリンクのポストネーム部分に日本語になってしまいます。ポストネーム部分は英語表記又はローマ字表記に打ち変えることを忘れない様にしてください。
・カテゴリーを複数選択することも可能ですが、パーマリンクのカテゴリーネームは「メイン」と表示されているカテゴリーのスラッグのみが反映されます。
・「公開」をクリックすると同時に訪問者が閲覧可能な状態になります。フロントエンドで作業を行う場合、「公開」をクリックしてもフロントエンドに移行できるようになりますが、作業中の状況が公開されてしまうので意図的に作成途中の記事を公開する場合を除いては「下書きとして保存」を使用してください。
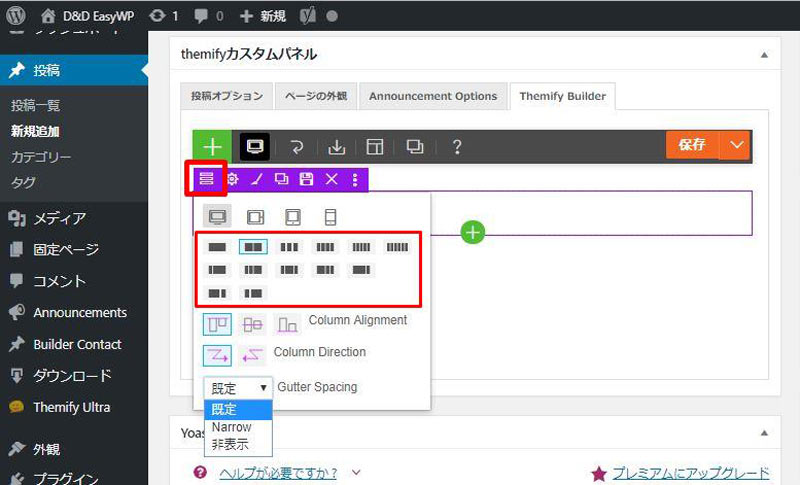
5 Rowのカラム数とカラムの入れ子
Rowはカラムの数を最大で6まで区切ることができます。選んだカラム幅を自由に変更することもできます。オプションの「Gutter Spacing」はカラム同士の間隔のことで、「Narrow」は「既定」より狭く、「非表示」は「隙間なし」となります。

Rowのカラムの中に更に別のカラム(Sub-Row)を追加することもできます。

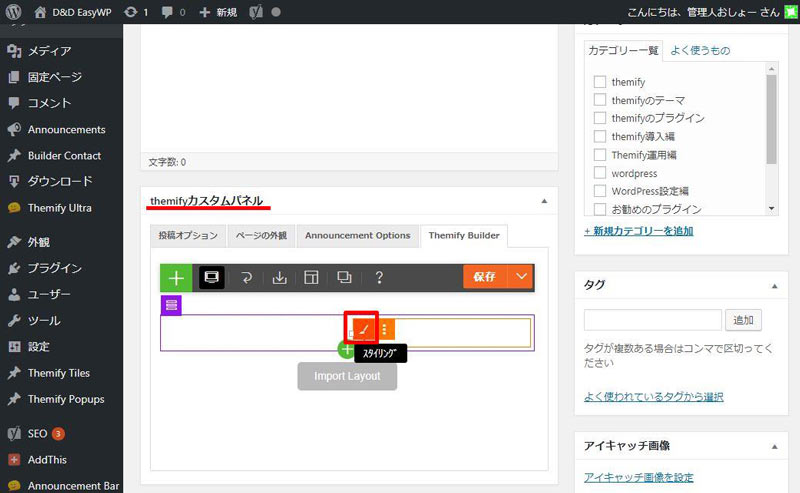
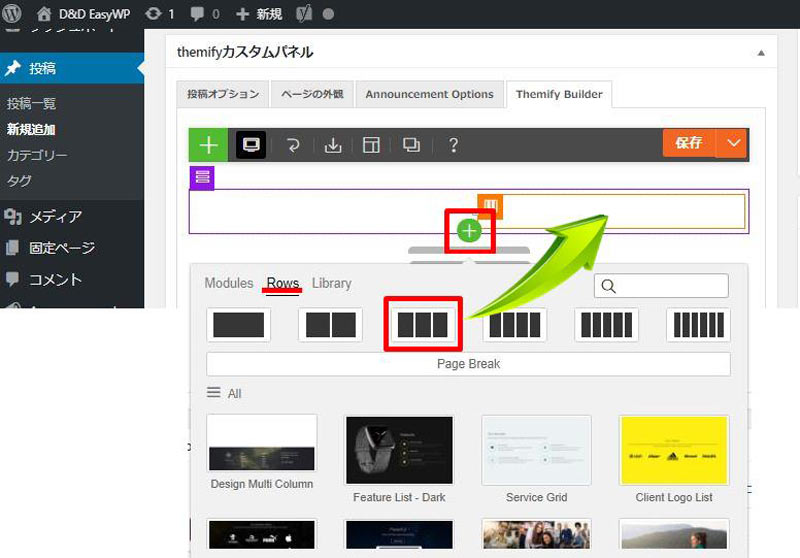
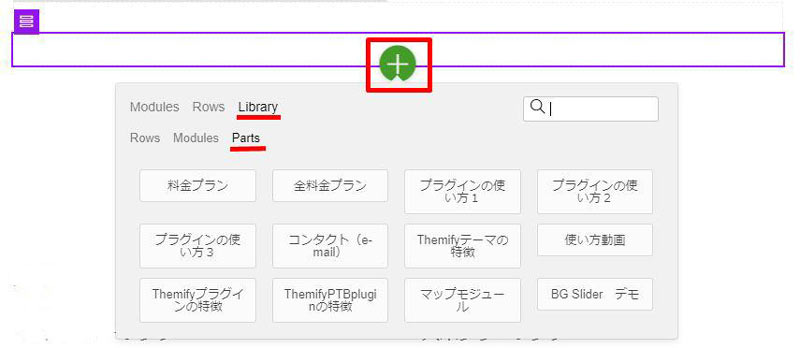
緑地に白字の+をクリックするとドラッグ&ドロップできるアドオンプラグインのモジュール一覧が表示されます。
赤色のアンダーラインを引いた「Rows」をクリックすると入れ子にできるカラムが表示されるのでドラッグ&ドロップしてカラムを追加します。
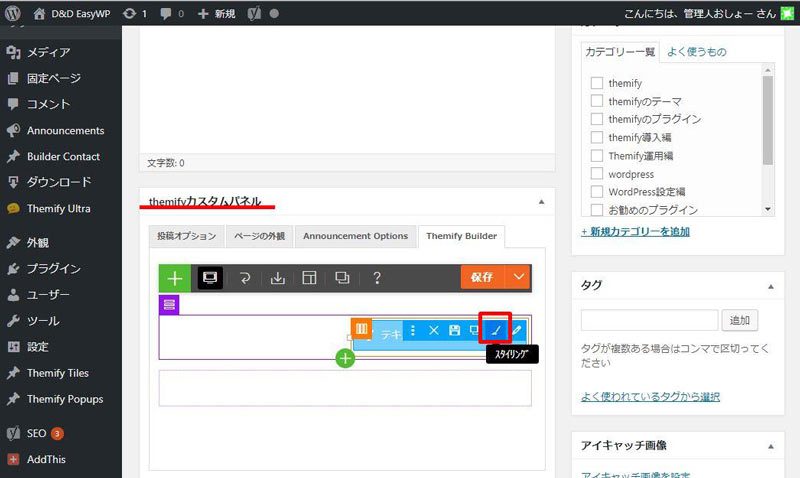
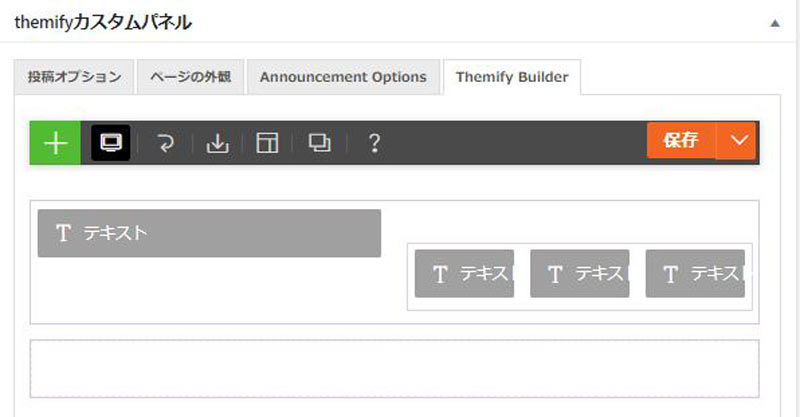
作成したカラムにモジュールを入れると下の写真の様になります。

Themifyのテーマはレスポンシブルデザインを採用しているので、デバイスのディスプレイ幅に応じて自動的にレイアウトが変わります。カラム数を増やして細かく区切る時はスマホなどの小さいディスプレイでどのように表示されるのか確認しながら作業を行いましょう。
なお、ディスプレイサイズに応じてデバイスを切り替える幅の設定はThemify Settingから行うことができます。また、ディスプレイに応じで表示するか否かの設定も行うことができます。
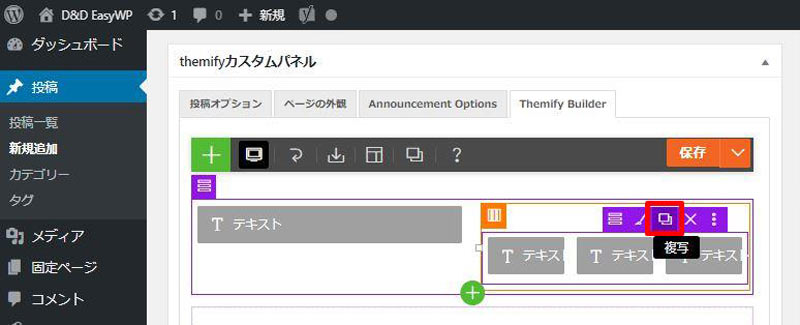
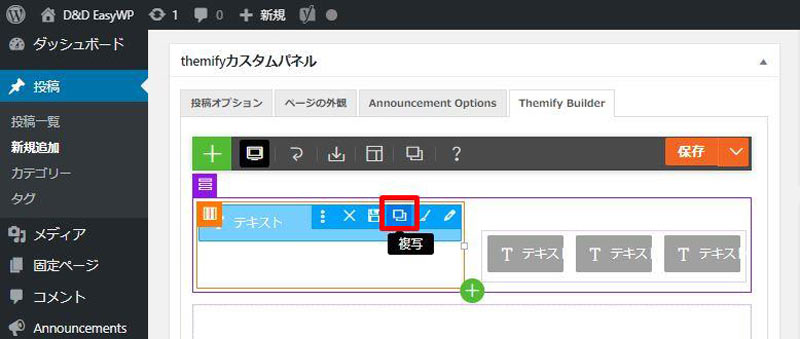
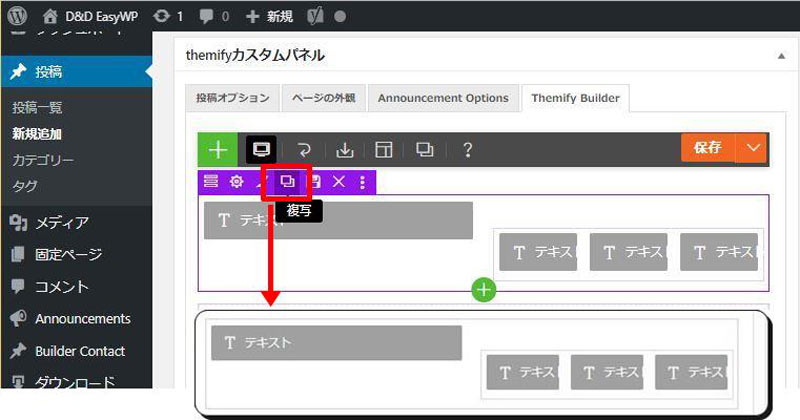
6 Row、Sub-Row、モジュールの複製方法
Row、Sub-Row、モジュールの複写ボタンをクリックするだけで簡単に複写が追加できます。複製したものはドラッグ&ドロップで簡単に移動することができますが、同じ投稿ページ内でしか複製移動することができません。

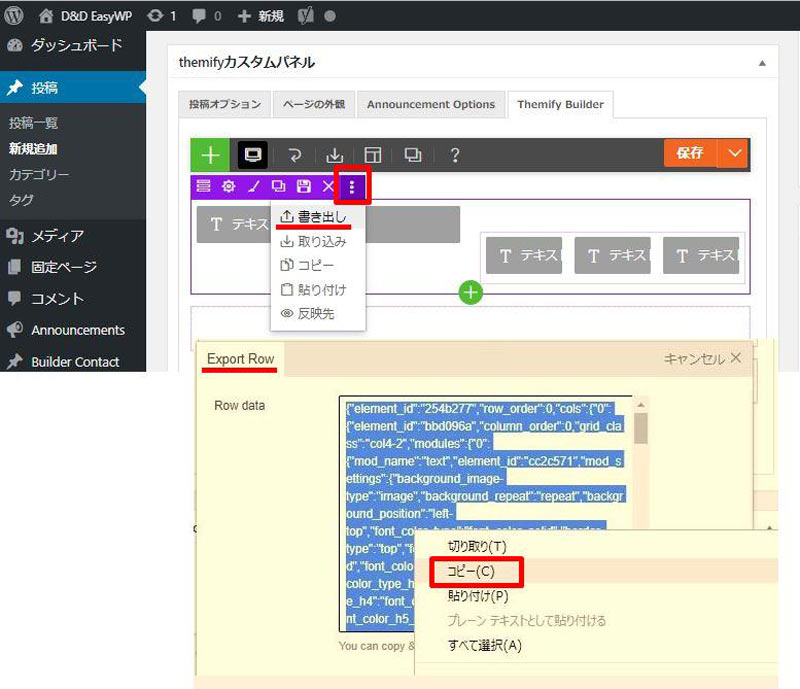
Rowなどを他の投稿ページで使用したり、離れた位置に複製を使用したい場合は書き出し・取り込みをします。
注意すべき点は、
・書き出したコードは同じものしか取り込めない。(RowはRow、TextモジュールはTextモジュールにしか取り込めない)
・取り込み先に入力されていたものは、すべて上書きされる。
という点です。

この書き出し・取り込み機能の難点は、コピペする訳なので複製元の書き出しコードを開く必要があることです。
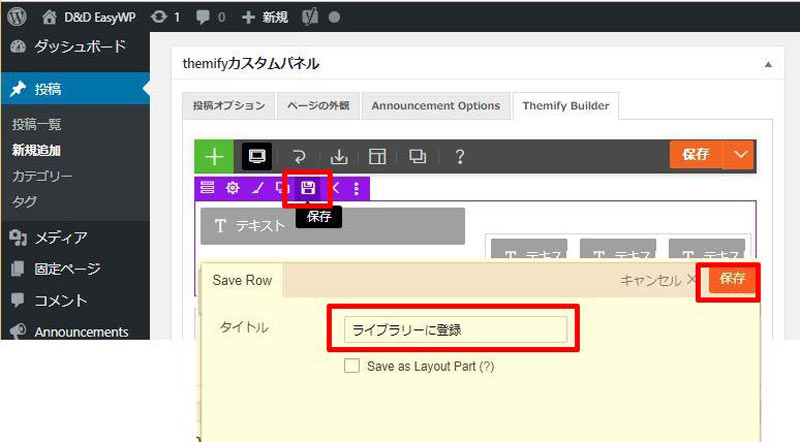
他の投稿ページでも頻繁に利用する場合は、ライブラリーに登録しておくと他の投稿ページにも簡単に複製を流用することができます。
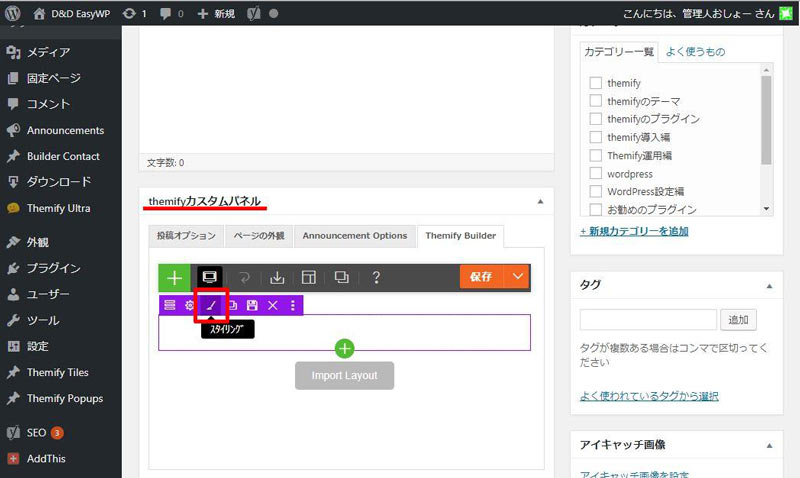
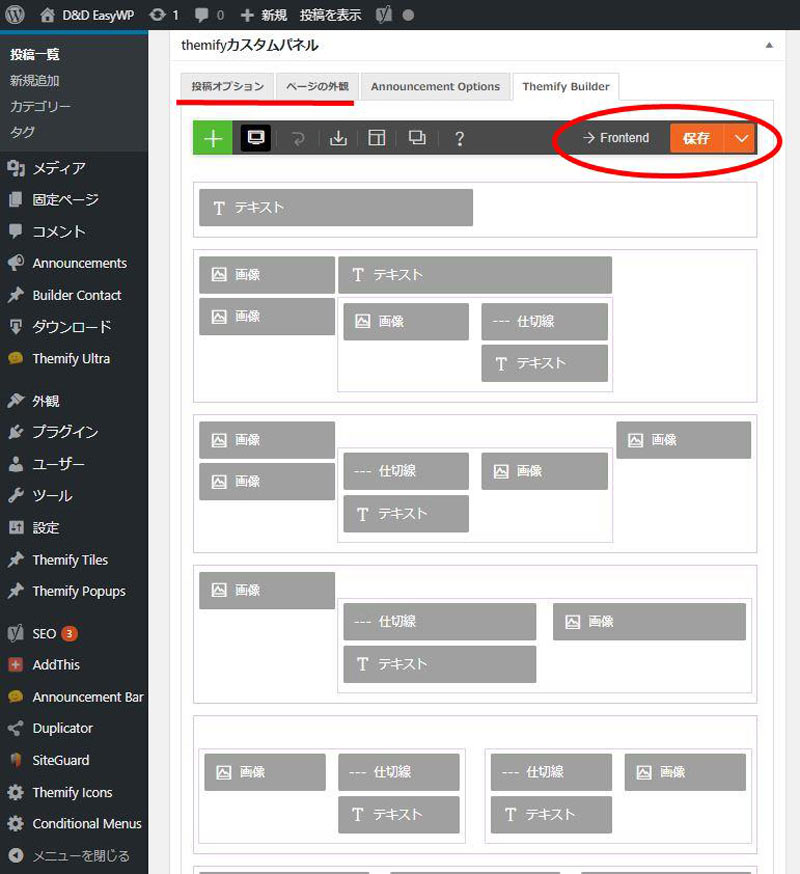
赤枠で囲った「保存」をクリックするとライブラリーへの登録画面がポップアップします。タイトルを入力して保存をクリックします。

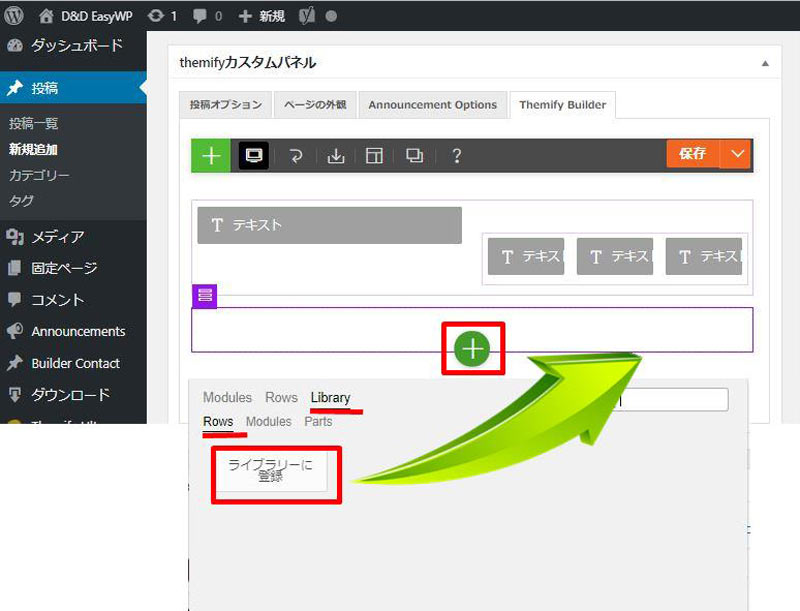
ライブラリーに登録できるのは「Row」「Modules(モジュール)」「layout Parts」の三種類です。

頻繁に使用する「Row」や「Modules(モジュール)」をライブラリーに登録しておくとサイト作成の作業効率があがります。
重要な点は、ライブラリーに登録したものを他の投稿ページでドラッグ&ドロップして使用する場合、流用したものを書き換えても他に流用先に影響を及ぼさないと言う点です。
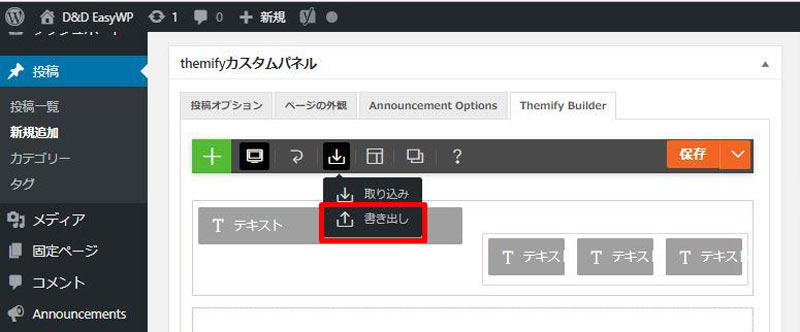
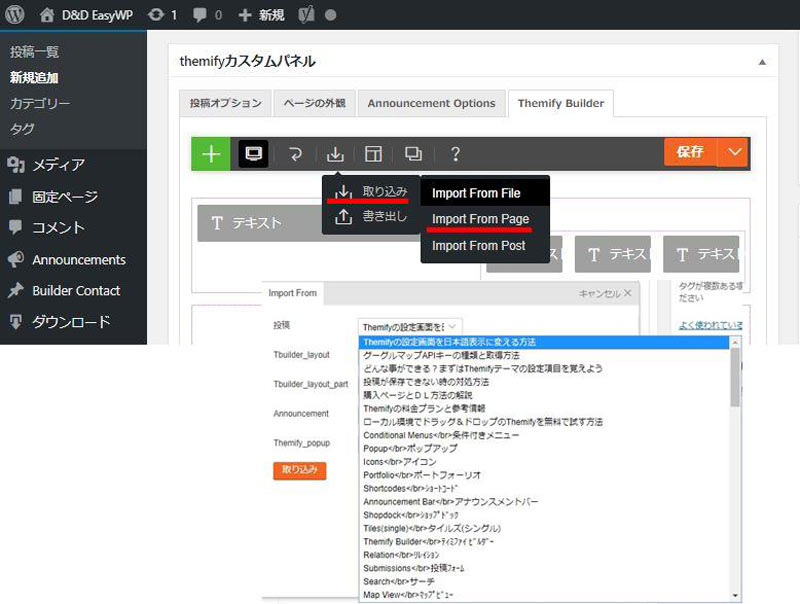
投稿ページ全体をコピーしたい場合は、「書き出し」をクリックするとZipファイルがパソコンにダウンロードされます。

書き出したファイルは、他の投稿ページの「Inport From File」からアップロードして投稿ページ全体を複写することができます。
また、「Import From Page」や「Import From Post」をクリックして既に公開している固定ページや投稿(Post)を直接呼び出してサイト全体を複写することができます。

説明したようにThemifyには複写を作成する方法はいくつかあります。
複写先や頻度によってどの方法が効率がいいのか変わって来るので一概に言えませんが、これら複写の方法をマスターしておくと効率よく記事を作成できることは間違いありません。
7 Layout parts(レイアウトパーツ)で共通の文章等を作成する方法
複写は複写元と複写先は、互いに影響を及ぼしません。すなわち、一方を書き換えても他が同じように書き換えられることはありません。
それに対して、「layout parts(レイアウトパーツ)」に登録したものは、登録したレイアウトパーツを書き換えると、すべての流用先が同じように書き変えられます。

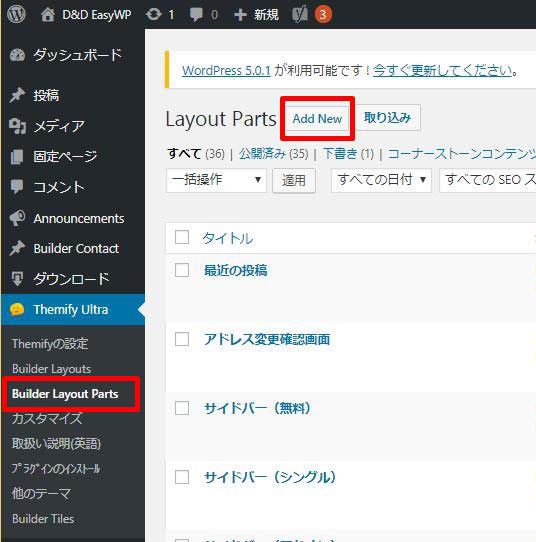
ダッシュボード > Themifyテーマ > Builder Layout Parts から作成します。(投稿ページで作成したものを後からLayout Partsに登録することも可能です。)

Library > Parts を選択すると登録してあるレイアウトパーツが表示されるので、ドラッグ&ドロップでRowに追加します。
レイアウトパーツは、1か所書き換えるとすべての流用先が書き変わるので、サイト内に同一の表示が複数ある場合に活用すると大変便利です。
8 プロのWebデザイナーが作成したレイアウトを流用する方法
ドロップ&ドラッグで簡単にサイト作成できるThemifyですが、初心者がデザインを考えてWebページを作成するのは難しいかもしれません。そこでプロのWebデザイナーが作成したWebページの中からレイアウトを流用して、写真と文章を入れ替えるだけでWebページを作成することができます。
レイアウトは飲食店用、物販用、コーポレート用など60種類以上に渡り、使用できるページ数に制限はありません。また、流用したレイアウトを変更したりアレンジを加えるのも自由です。
デバイスに合わせて最適なデザインになるように作成されているため、埋め込まれているモジュールの位置や文字サイズの変更をする必要はありません。写真を入れ替える場合は、素の写真と同じサイズの写真を作成して入れ替えるといいでしょう。
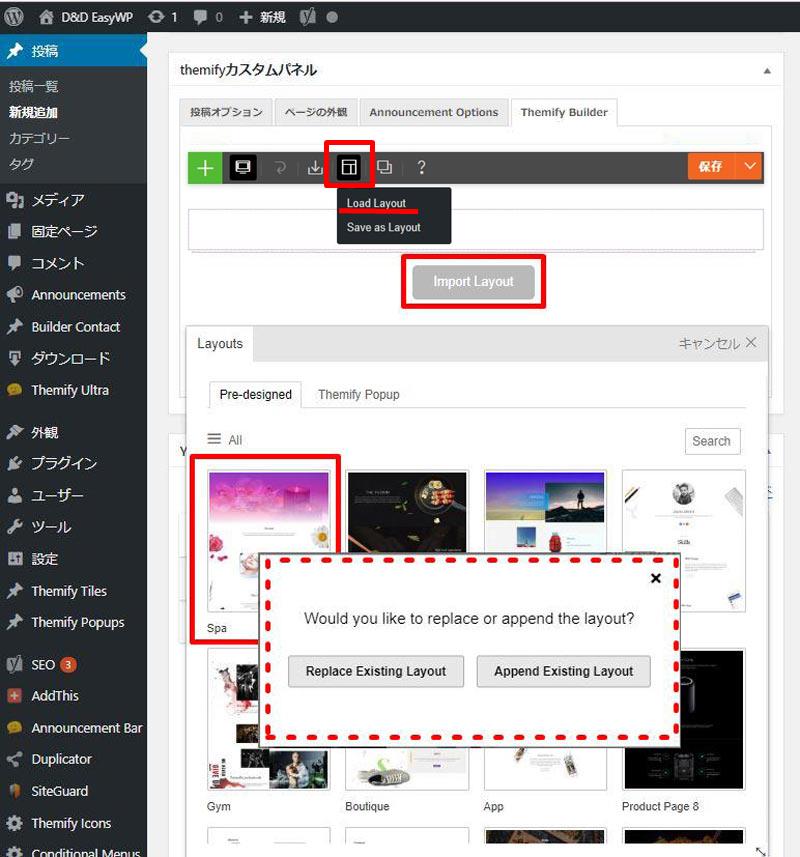
「Load Layout」又は「Import Layout」をクリックすると流用可能なWebデザインの一覧が表示されるので流用したいデザインをクリックします。
流用するデザインに置き換えるか追加するか選択します。
「Replace Existing Layout(既存のレイアウトを置き換える)」
「Append Existing Layout(既存のレイアウトを追加する)」

選んだWebページのデザインが追加されます。
たった数回クリックするだけで、プロのWebデザイナーが作成したページデザインが使用できるようになります。

保存して「Frontend」に移動します。

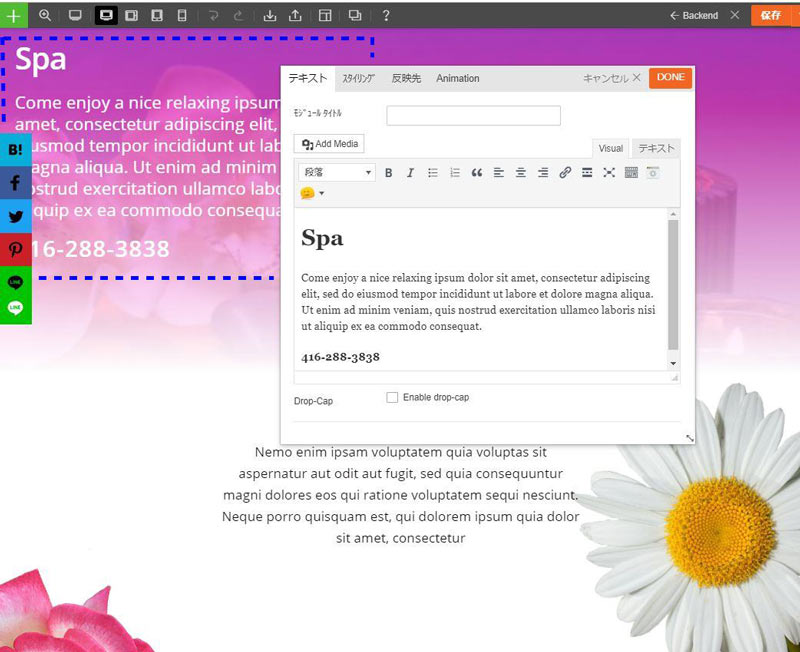
流用したデザインのモジュールを選んで文章や写真を書き換えていきます。
Themifyはデバイスに合わせて文字サイズや配列が変わるレスポンシブルデザインを採用しています。基本的にはスタイルを変える必要はありませんが、英語をベースに設計されているため日本語に置き換えると多少修正が必要になるかもしれません。
しかし、フロントエンドで実際のWeb画面を見ながらスタイルを修正することができるので初心者でも戸惑うことはないと思います。
Layoutの流用は投稿(Post)や固定ページ1枚だけを流用しますが、サイト全体を流用することもできます。
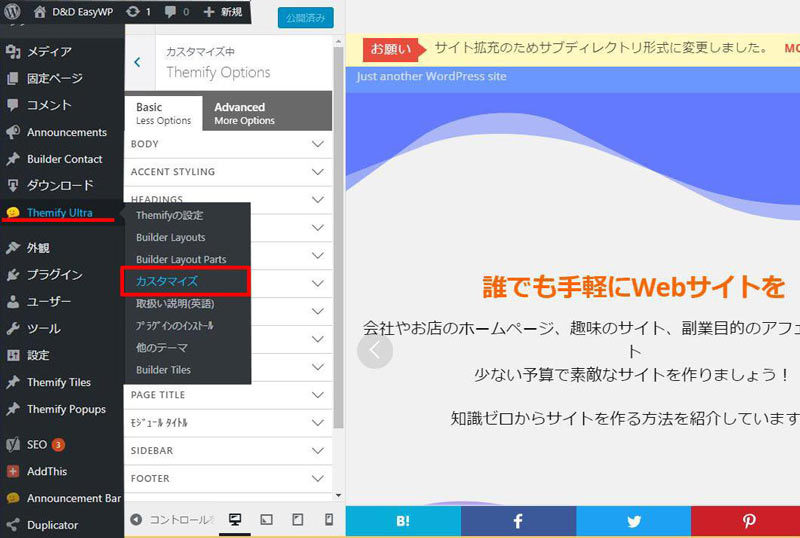
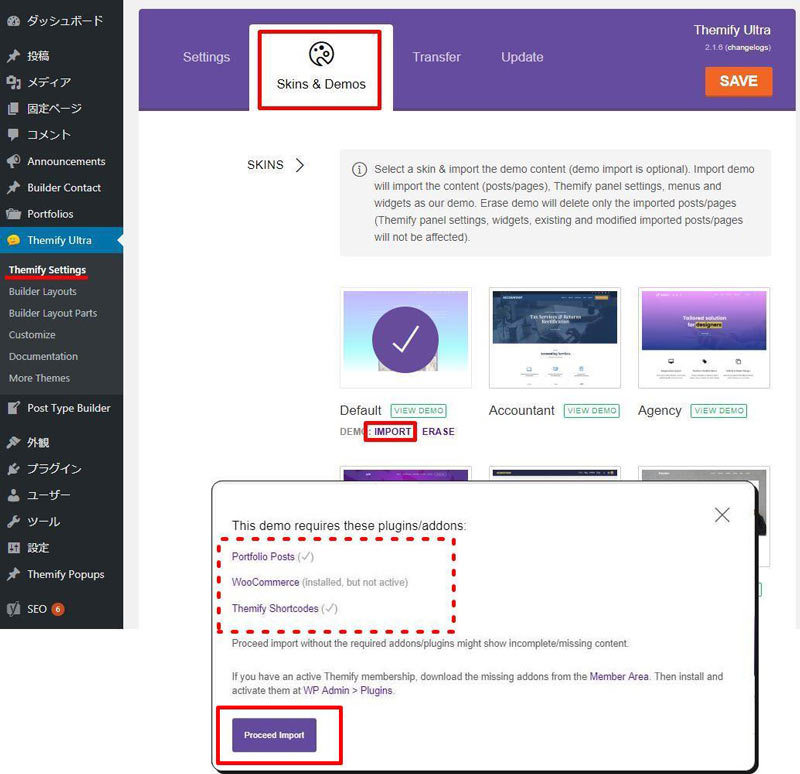
Themifyの設定 > Skins&Demos をクリックします。
「VIEW DEMO」を見ながら流用するサイトデザインを探し、「IMPORT」をクリックします。
選んだサイトデザインを表示するために必要なThemifyのプラグインがインストールされているか確認画面が表示されます。インストールされていないプラグインがあるとそのプラグインを使用している部分が表示されないので不足しているプラグインがある場合はサイトデザインをインポートする前にプラグインをインストールしてください。

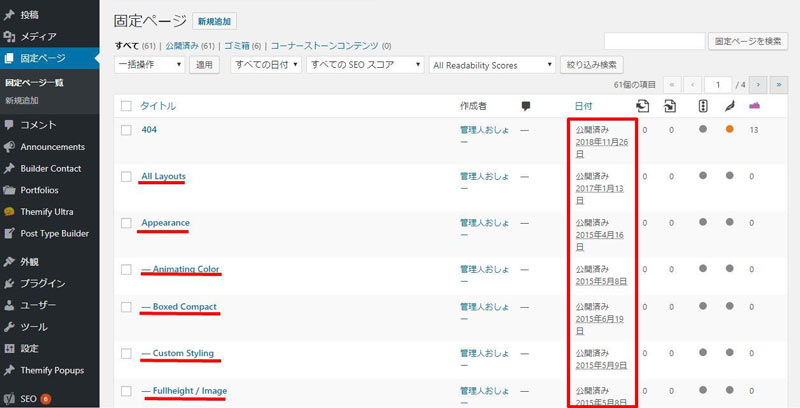
固定ページや投稿(Post)、カテゴリーやメニューなどに選んだサイトデザインがインポートされています。

インポートされた固定ページや投稿(Post)の中から自分のサイトで使用するものだけを選んでカテゴリー、タイトル、URL、文章、写真などを打ち変えていきます。
自分のサイトで使用しないものはタイトルや文章などを打ち変えないでください。使用しなかったものを一括で削除することができなくなります。
トップページ、コンタクトページ、404ページなど自分のサイトで使用するページの打ち替えが終わったら、インポートして使用しなかったページを一括削除します。
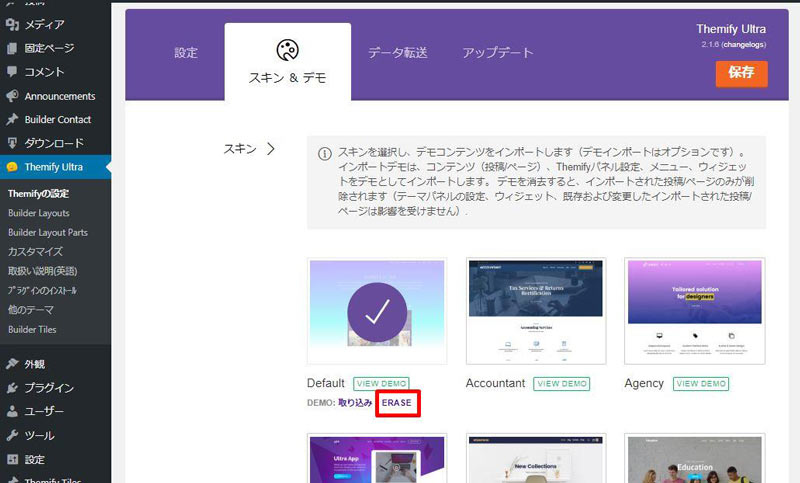
DEMOをインポートした画面を開き、「ERASE(消去)」をクリックします。

固定ページや投稿(Post)の一覧を開き、不要なページが残っていないか確認してください。(書き換えたページは「ERASE(消去)」で一括削除されません。手動で削除してください。)
DEMOのインポートに関して注意することは、インポートした段階で公開済みになっている点です。検索エンジンにインディックスされないようにワードプレスの設定を変更したり、サイトにベーシック認証をかけたりしておく必要があります。また、公開中のサイトの場合は、非公開のテストサイトでDEMOをインポートしてリニューアル作業を行うようにしてください。


9 まとめ
Themifyで固定ページや投稿(Post)で記事を作成する基本的な手順や便利な機能は以上ですが、カスタマイズの設定でカスタムCSSをスタイルを登録しておくと更に使いやすくなります。
カスタムCSSは、各モジュールで共通して使用するスタイルを各モジュールのCSS Classで呼び出すことができます。タイトルや小見出しの背景、写真を囲うボーダーなどをカスタムCSSで設定しています。
CSSに関する知識が少し必要になるので今回は省略しますが、CSSが少し分かると使用できるようになりますよ。興味のある方はCSSについて勉強してみてください。
Themifyに便利な機能がたくさんあり、サイト作成の初心者でも簡単にサイト作成ができるってことが改めてわかってもらえたのではないのでしょうか。
Themifyには無料で使用することができるテーマが3種類あります。無料版はThemifyのサポートを受けれないだけで機能制限はありません。サーバーを借りなくてもInstantWPというソフトを使えばThemifyをお金をかけずに試すことができます。
自分のお店のホームページを作りたい、アフェリエイトサイトを作成したい、今のサイトをリニューアルしてお洒落なサイトに変えたいけど、サイト作成の方法がわからなくて手が出せなかった方にはピッタリのテーマだと思います。
是非、挑戦してみてください。